Design by Jo
Create, Design, Code
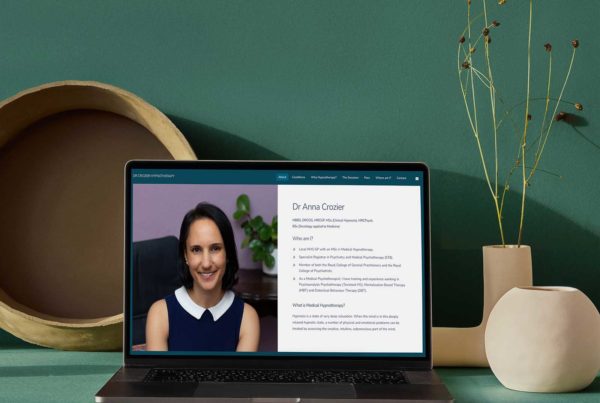
Established in 2006, Design by Jo provides bespoke web design services, with expertise in creating visually stunning and user-friendly websites compatible with multiple browsers and platforms, along with web hosting on reliable servers.
What sets Design by Jo apart is our commitment to maintaining long-lasting client relationships. We understand that a website requires regular updates, maintenance, and support, and we take pride in providing these services to our clients, ensuring that your website remains up-to-date and optimized for peak performance. Whether you're a small business owner, starting up, or a Nonprofit, Design by Jo is here to bring your vision to life. Contact us today to discuss your web design needs.
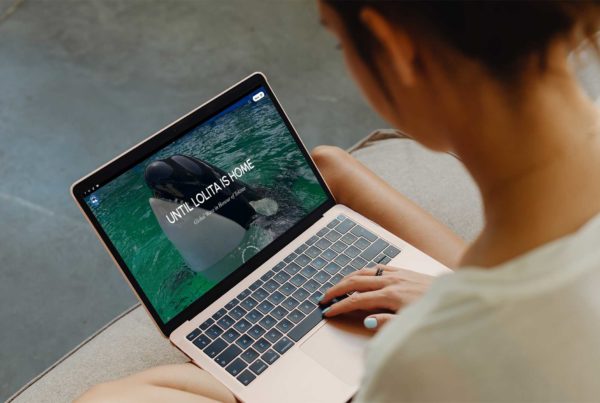
Design For Good
Jo is a dedicated designer and passionate about making a positive impact in the world. She collaborates with various organizations, including charities, NGOs, groups, and individuals, to support causes that ignite movements and create meaningful change through her unique design skills. Jo takes immense pride in her work and is committed to using her talents to make a difference.
For Start-Ups & Small Businesses
Creative Solutions
Web Design & Hosting
Professional, bespoke website design and web redesign services, allowing you to focus on your business.
Graphic Design Service
Digital and print graphics for social media platforms, start-ups, small businesses, and nonprofit organizations.
Explore our Journal
Inspiring work and creativity, covering a range of topics from campaign work to photography to design resources.